[Git, GitHub] 공부하기
#1 🎮Git과 GitHub를 활용한 Unreal Engine 5 연동!
Euhan
2025. 4. 7. 14:47
Unreal Engine 5(이하 UE5)로 게임을 만들다 보면, 프로젝트 파일 용량도 커지고, 여러 사람이 동시에 에셋이나 레벨을 수정하면서 충돌도 자주 생깁니다. 이럴 때 Git과 GitHub를 잘 활용하면 팀워크와 개발 속도가 눈에 띄게 향상됩니다.
이 글에서는 Git 기반 협업 환경 구축 방법, 팀원 간 충돌을 줄이는 방법 등의 내용을 공유해보겠습니다.
(언리얼 엔진 5.5 버전을 기준으로 작성되었습니다.)
🧠 목차
1️⃣ Git과 GitHub가 필요한 이유
✅ 프로젝트가 커질수록 혼자 작업할 때보다 관리가 훨씬 중요해진다.
- 이전 버전 복구 가능: 실수했을 때 걱정 없이 되돌리기 가능
- 여러 명이 동시에 작업 가능: 브랜치 분기 후 병합으로 안전하게 작업 분담
- 변경 이력 추적: 누가 언제 어떤 파일을 수정했는지 명확히 알 수 있음
- 백업: GitHub 원격 저장소로 PC가 날아가도 괜찮음
2️⃣ Unreal Engine 5와 Git은 왜 까다로울까?
UE5는 일반적인 코드 프로젝트보다 훨씬 많은 바이너리 파일, 대용량 리소스, 복잡한 디렉토리 구조를 가지고 있습니다.
예를 들어...
- .umap, .uasset 같은 UE5 고유 파일은 바이너리라 충돌 시 병합 불가
- 프로젝트 전체 용량이 수 GB~수십 GB까지 가기도 함
- 커밋에 포함하면 안 되는 임시 파일도 많음 (예: Saved/, Intermediate/)
그래서 Git을 쓸 땐 몇 가지 추가 설정이 필수입니다.
3️⃣ Git 설치
- Git 설치 링크
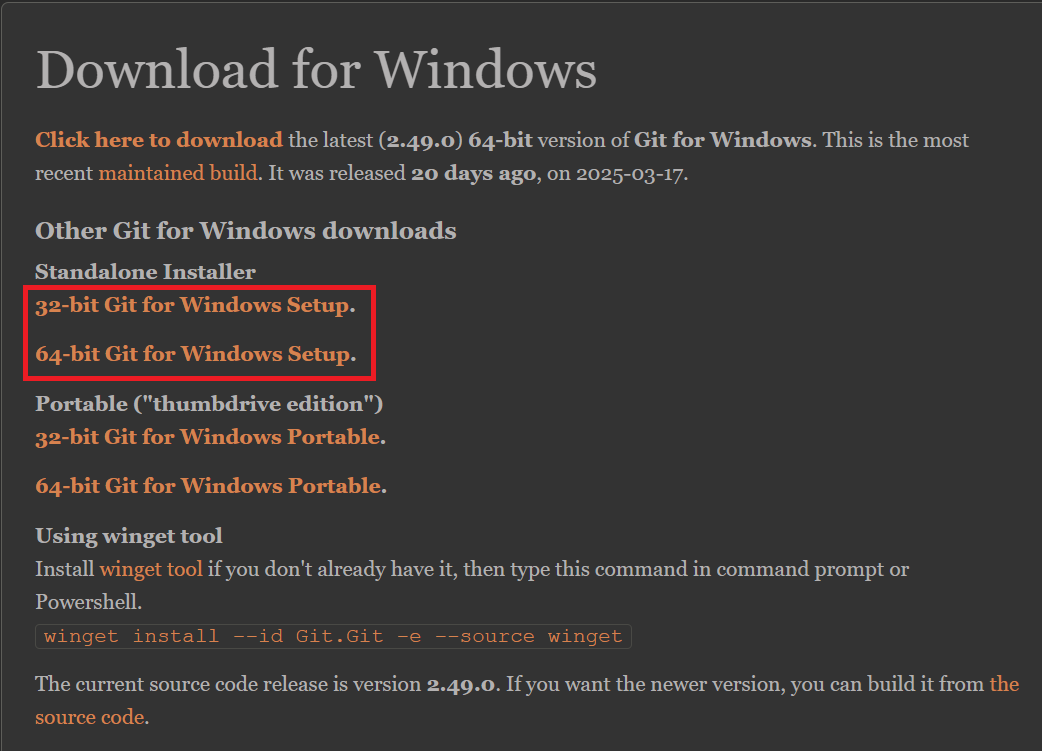
- 자신이 사용 중인 PC버전에 맞는 Installer를 설치합니다.


- Installer를 실행한 뒤 나타나는 설정 창들은 기본 설정 그대로 'Next'를 눌러 진행하면 됩니다.

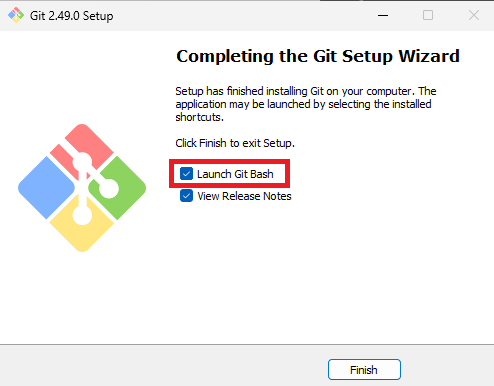
- 설치가 완료되면 아래와 같은 창이 뜨고 'Launch Git Bash'를 체크하고 'Finish' 해줍니다.

- 설치가 정상적으로 완료 되었다면 아래와 같은 'Git Bash' 프로그램이 활성화 됩니다.

- '$' 옆에 'git lfs install' 명령어를 입력하고 'Enter' 후 창을 꺼줍니다.
(명령어를 복사할 때 단축키가 아닌 마우스 오른쪽을 눌러서 해야 복사, 붙여 넣기가 정상적으로 됩니다.)

4️⃣ GitHub Desktop설치
- GitHub Desktop 설치 경로
- 프로그램 설치 후 GitHub 계정을 로그인 합니다.
- 계정이 없다면 GitHub 브라우저로 가서 가입을 한 후 로그인 합니다.

5️⃣ 언리얼 에디터 설정 - Unreal Editor와 GitHub Desktop을 통한 연동
- GitHub에 등록할 언리얼 프로젝트를 켭니다.
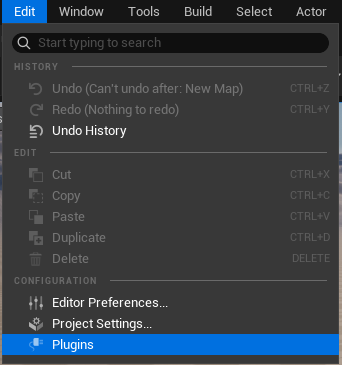
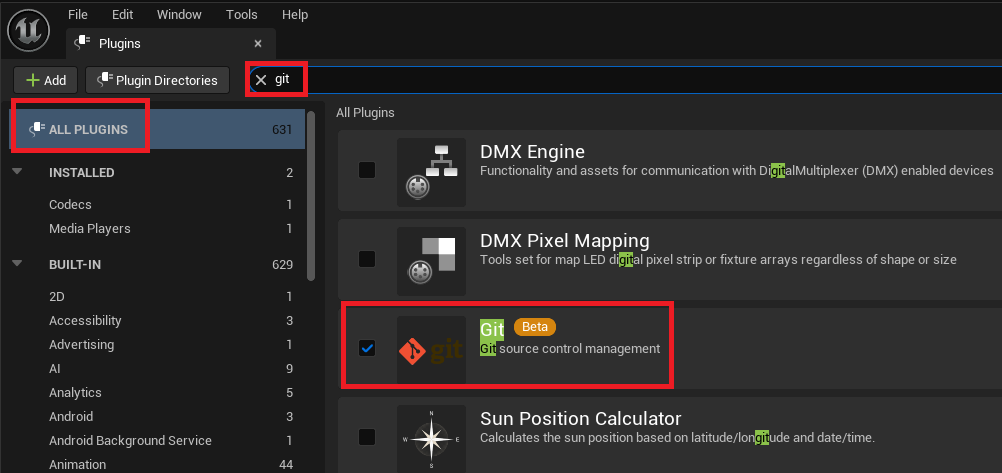
- Edit - Plugins에 들어갑니다.

- 왼쪽 카테고리에서 All Plugins를 클릭 후 검색 창에 'Git'을 검색합니다.
- 검색 후 나오는 목록 중 'Git Beta'가 체크 되어있는지 확인 후 체크가 되어있지 않으면 체크 후 에디터를 재시작 합니다.

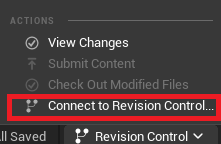
- 에디터가 다시 켜지면 에디터 하단 맨 오른쪽에 'Revision Control'를 클릭합니다.
- Actions 창이 나타나면 'Connect to Revision Control' 목록을 선택합니다.

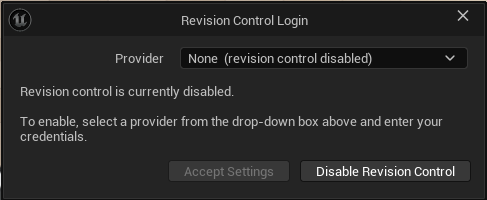
- Revision Control Login이라는 창이 나타나면 'Provider' 목록을 'None'에서 'Git'으로 변경합니다.

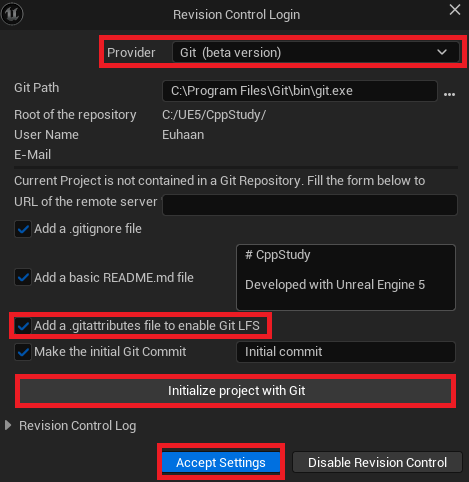
- 그러면 아래와 같이 창이 바뀌는데 여기서 'Add a .gitattributes file to enable Git LFS'를 체크합니다.
- 'Initialize project with Git' 버튼을 눌러줍니다.
- Unreal Engine이 자동으로 해당 프로젝트 폴더에 Git 초기화를 해주는 작업을 시작합니다.
- 작업이 끝나면 Accept Settings를 눌러줍니다.

- GitHub Desktop을 실행 시킵니다.
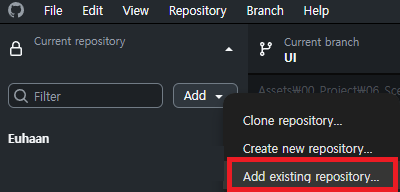
- 왼쪽 상단 부분에 'Add' 버튼을 클릭 후 나타나는 창에서 'Add existing repository'를 선택합니다.

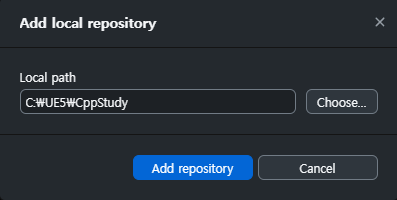
- 연동시킬 프로젝트 경로를 찾아서 'Local Path'에 설정해줍니다.
- 프로젝트 경로 설정 시 경로의 내부까지 확실히 들어간 후 설정합니다.
- Add repository 버튼을 클릭합니다.

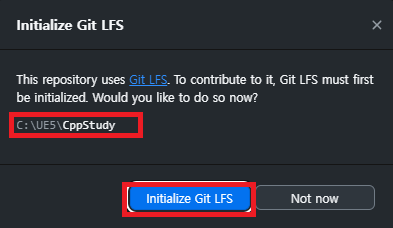
- 그러면 Initialize Git LFS라는 창이 나타납니다.
- 경로를 확인하고 'Initialize Git LFS' 버튼을 클릭합니다.
- 'Git LFS 설정','.gitignore 설정' 카테고리로 가서 내용을 적용합니다.

🧩 Submit Content
- Git LFS 설정 후 다시 에디터로 이동합니다.
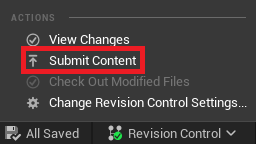
- 에디터 맨 오른쪽 하단에 'Revision Contorl'를 클릭합니다
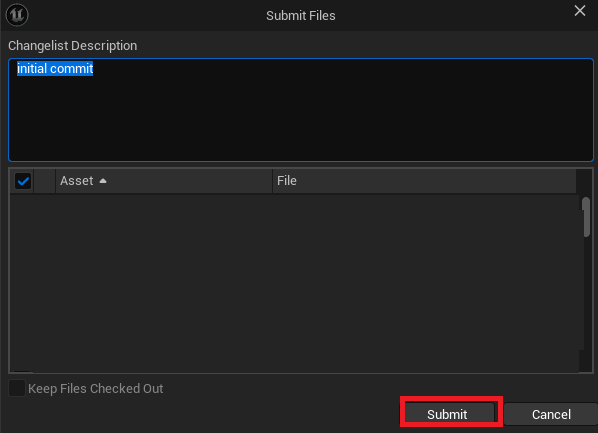
- Actions 창이 뜨면 'Submit Content'를 클릭합니다.

- Description 내용을 적어주고 'Submit' 버튼을 클릭합니다.
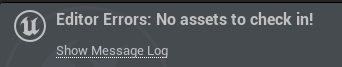
- 만약 여기서 오류가 난다면 아래 ⚠️ 오류시 해결 방법을 참고하세요.

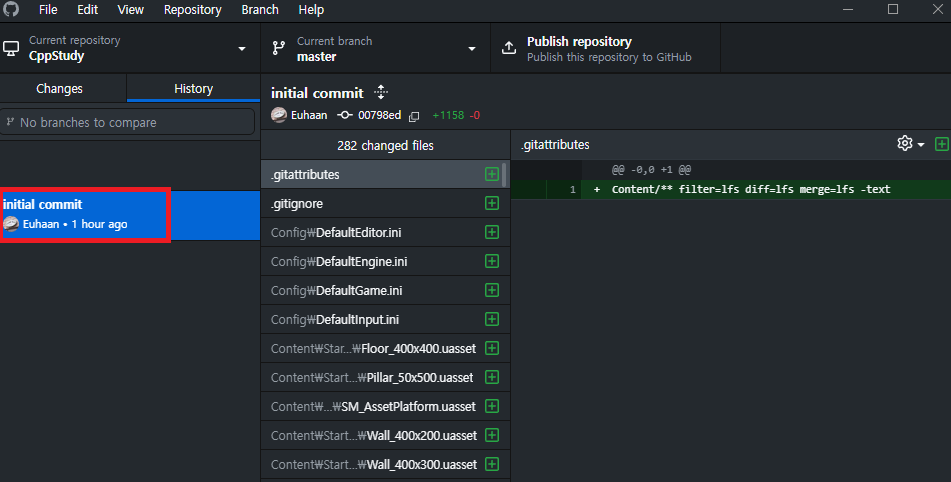
- GitHub Desktop에 가서 'History'를 눌러보면 Submit한 내용이 올라갔다면 정상적으로 적용됬습니다.

- 상단에 'Publish repository'를 클릭합니다.

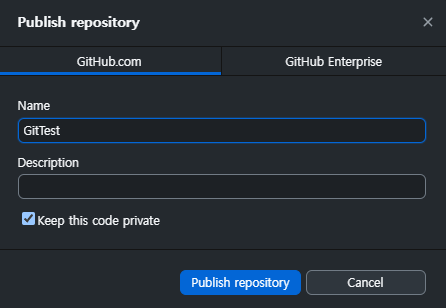
- 창이 나타나면 프로젝트 이름과, 프로젝트 설명, repository를 private로 설정할건지 체크하는 목록들이 나옵니다.
(체크를 하지 않을 경우 public으로 설정됩니다.) - 설정 후 Publish repository 버튼을 클릭합니다.

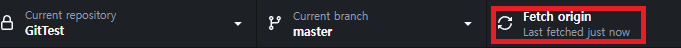
- 정상적으로 적용되었다면 상단의 'Publish repository'가 'Fetch origin'으로 변경됩니다.

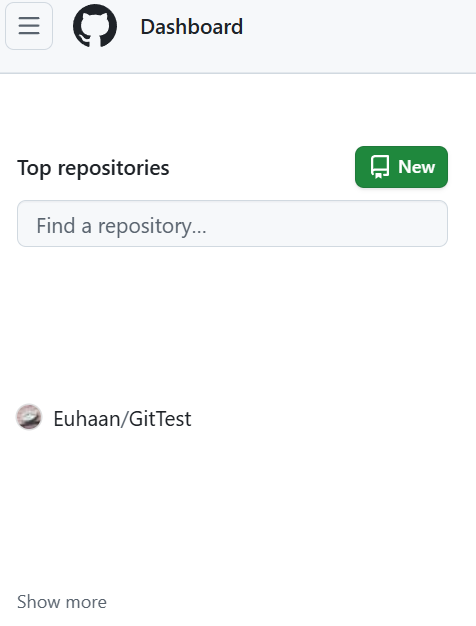
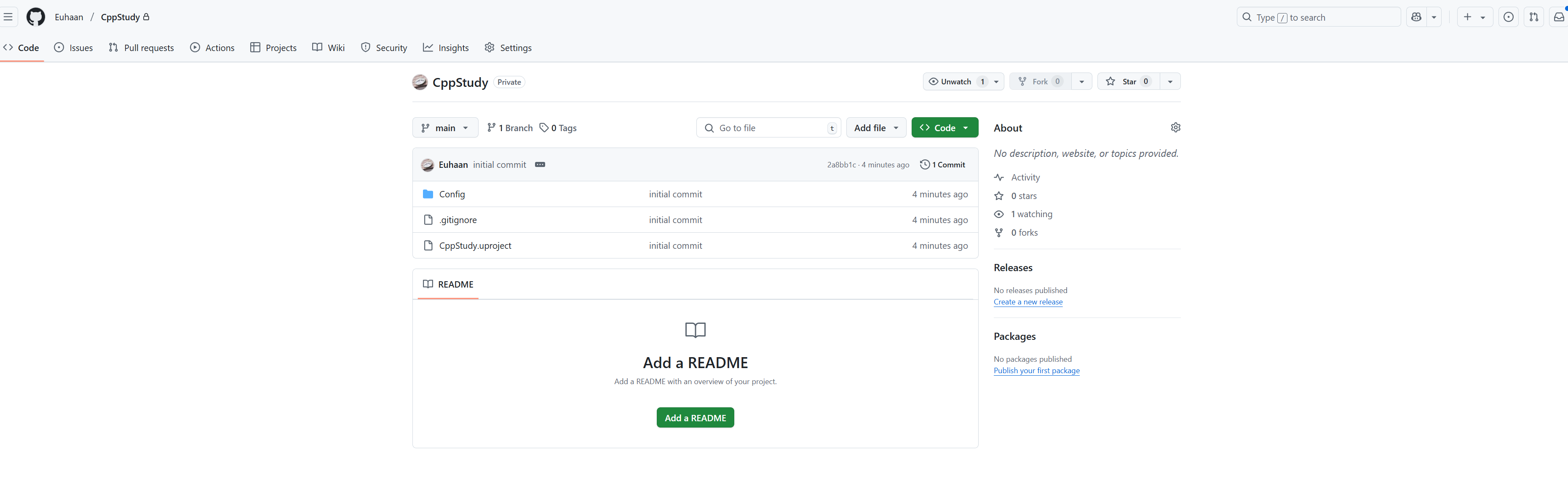
- 최종적으로 GitHub 브라우저에 들어가서 로그인 해보면 Repository 목록에 프로젝트가
등록되었으면 작업이 전부 끝났습니다.

⚠️ 오류시 해결 방법
- 'Submit Content'를 눌렀는데 아래 이미지와 같은 에러창 메세지가 나왔을 때의 해결 방법입니다.

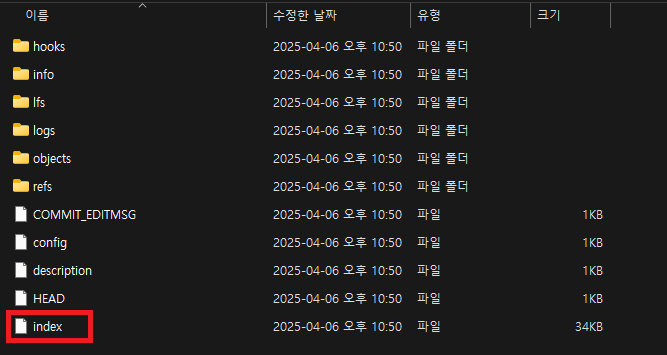
- 프로젝트 경로 폴더를 엽니다.
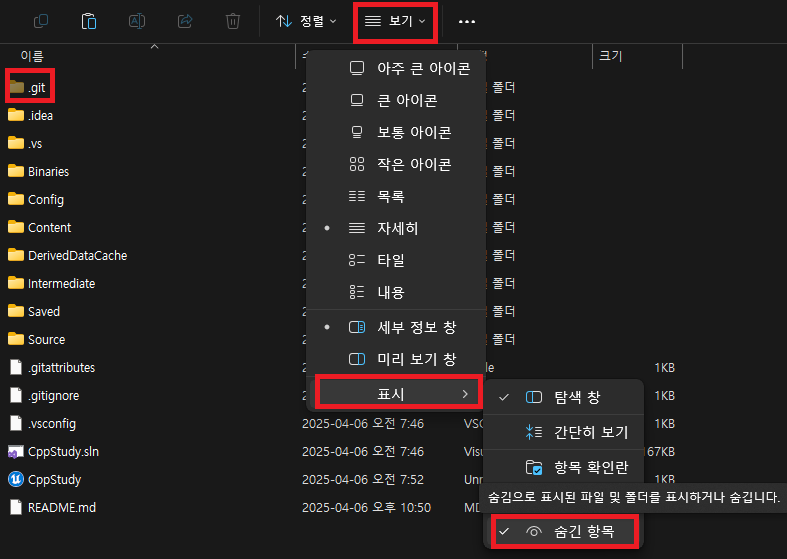
- 상단에 보기 카테고리 선택 후 표시 - 숨김 항목을 선택하여 '.git' 폴더가 보이도록 설정합니다.

- 그 후 폴더 안에 'index' 파일을 삭제합니다.

6️⃣ 언리얼 에디터 설정 - GitHub 브라우저와 GitHub Desktop을 통한 연동
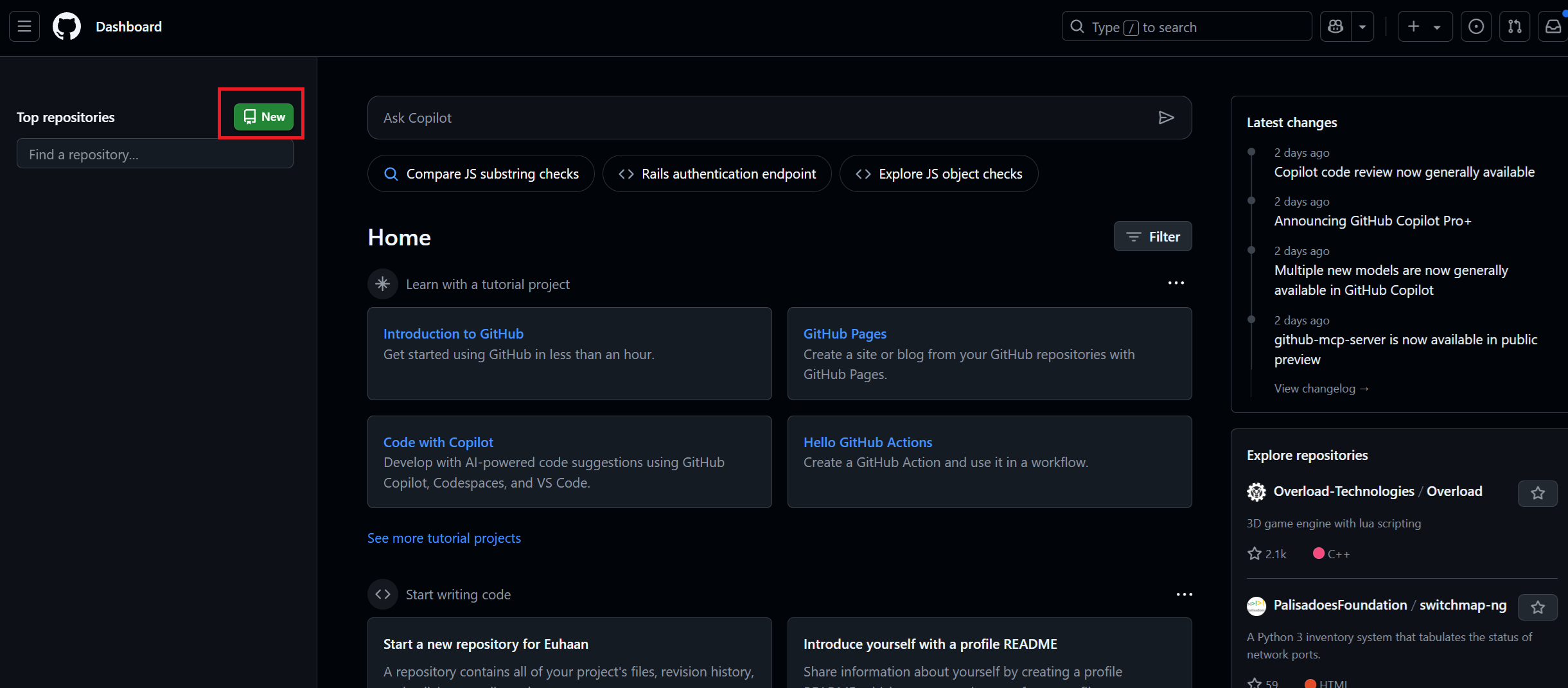
- 인터넷 검색 창에 GitHub를 검색해서 사이트를 들어가서 로그인 합니다.
- 아래 이미지와 같은 창이 나오면 왼쪽 카테고리 부분에 'New'를 클릭해줍니다.

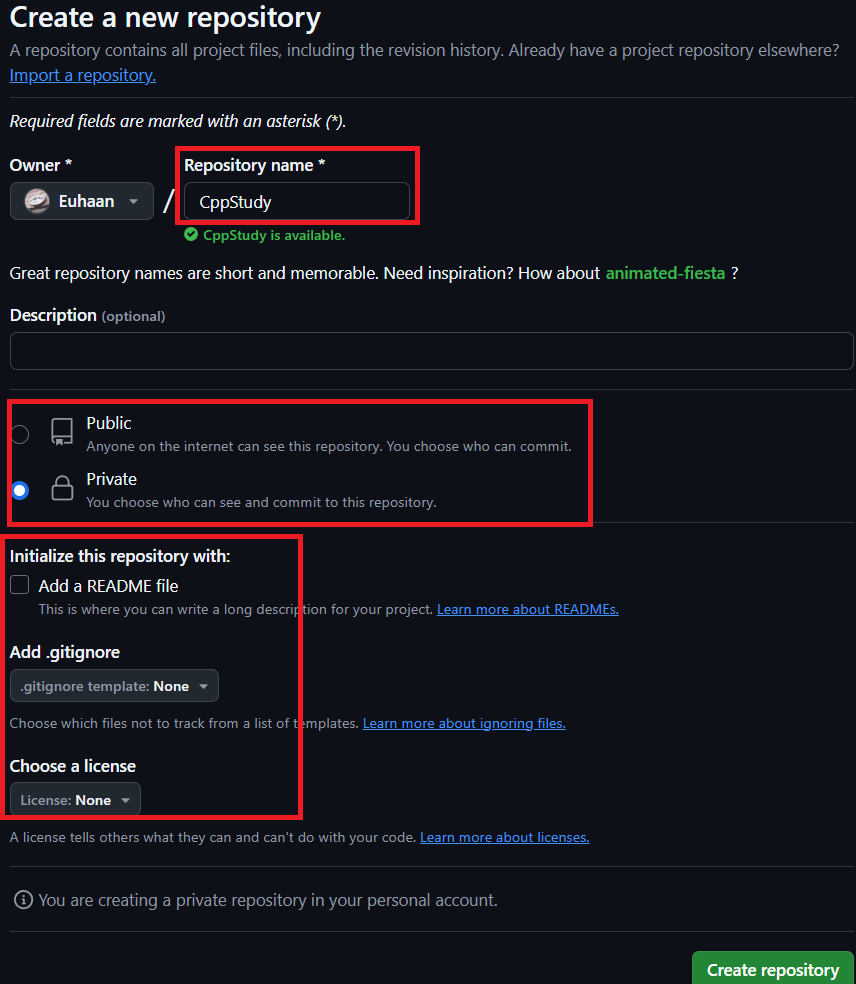
- Create a New repository라는 창으로 넘어가면 아래 항목들을 설정합니다.

| Repository name | 프로젝트 성격이나 목적에 맞게 이름 설정 |
| Description | 프로젝트에 대한 설명(선택) |
| Visibility | Public 또는 Private 중 선택 (팀원만 접근 가능 시에는 Private 권장) |
| Initialize | ✅ README 생성 (선택) ❌ .gitignore와 license는 이 시점에 추가하지 않기를 권장합니다. (로컬에서 직접 추가할 예정) |
💡이름 지을 때 팁
- 스페이스 대신 하이픈(-) 또는 언더스코어(_) 사용
- 너무 길지 않게 짓기
- 프로젝트나 팀 이름이 들어가면 구분하기 좋음
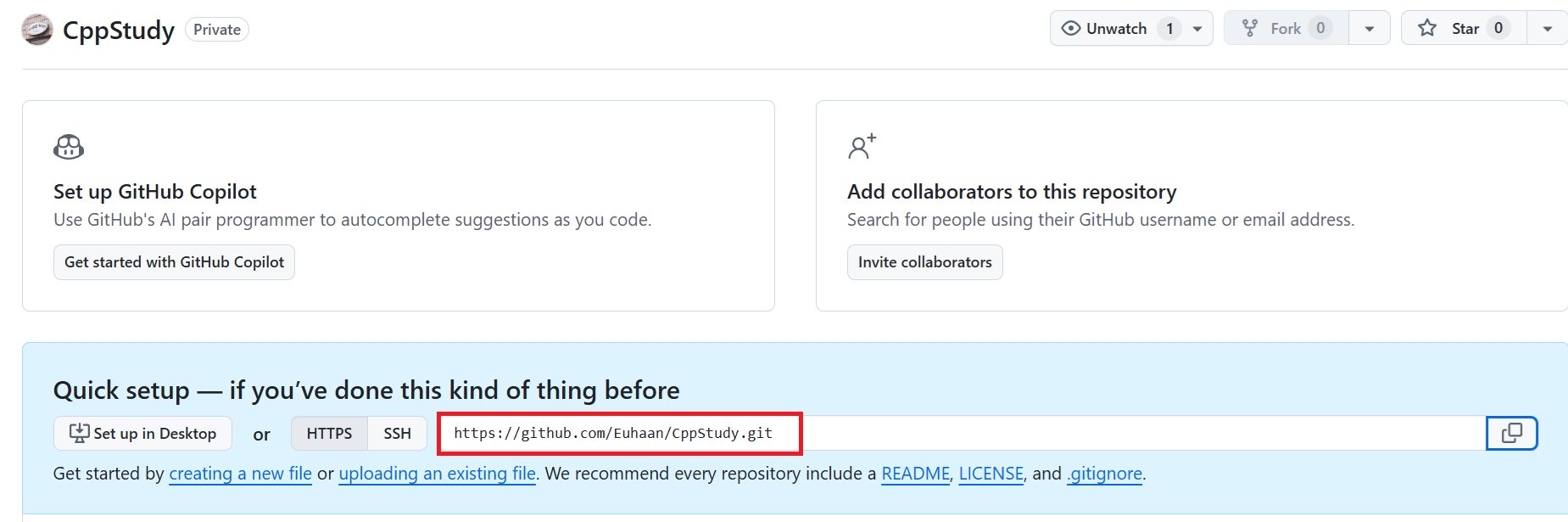
- 생성이 완료되면 아래와 같은 창으로 넘어갑니다. 여기서 'Quick Setup' 부분의 주소를 복사합니다.

- GitHub Desktop을 켭니다.
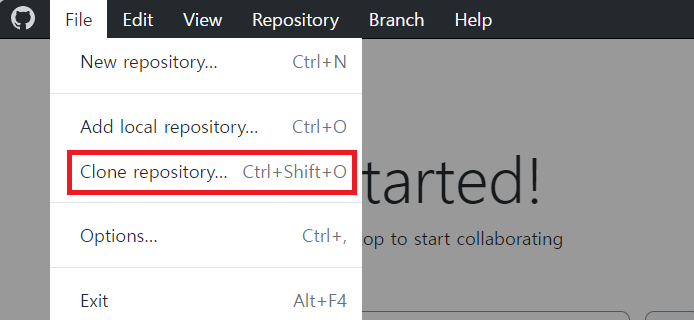
- 왼쪽 상단 File - Clone repository를 클릭합니다.

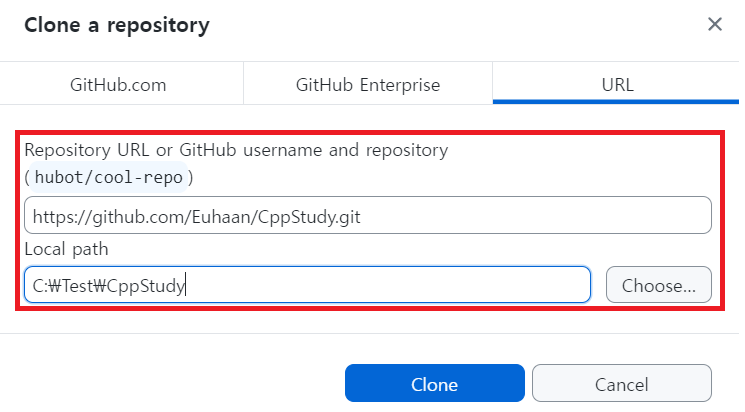
- Clone a repository 창이 나타나면 URL 카테고리를 클릭합니다.
- GitHub 브라우저에서 복사한 내용을 Repository URL ....부분에 붙여넣습니다.
- Local path 부분은 파일을 저장할 경로를 넣습니다.(새로 만든 폴더)

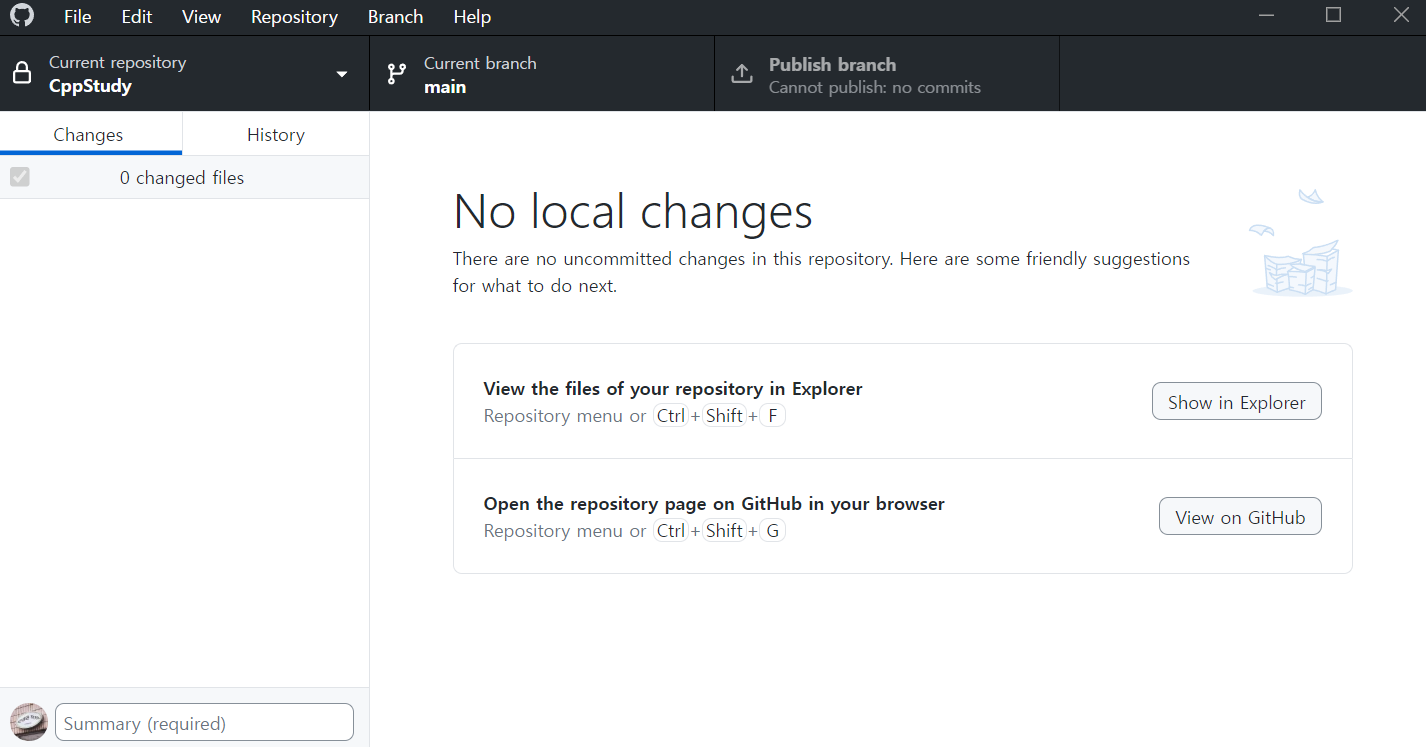
- Clone 작업이 완료되면 다음과 같이 나옵니다.

- '.gitignore' 카테고리로 가서 예시파일을 다운 받습니다.
- 'Local path'에서 설정한 경로로 가서 다운 받은 예시 파일을 이동시킵니다.

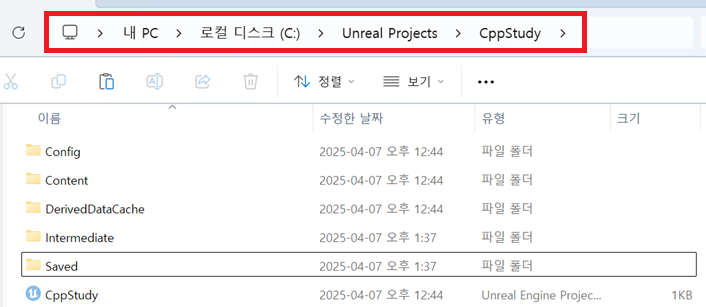
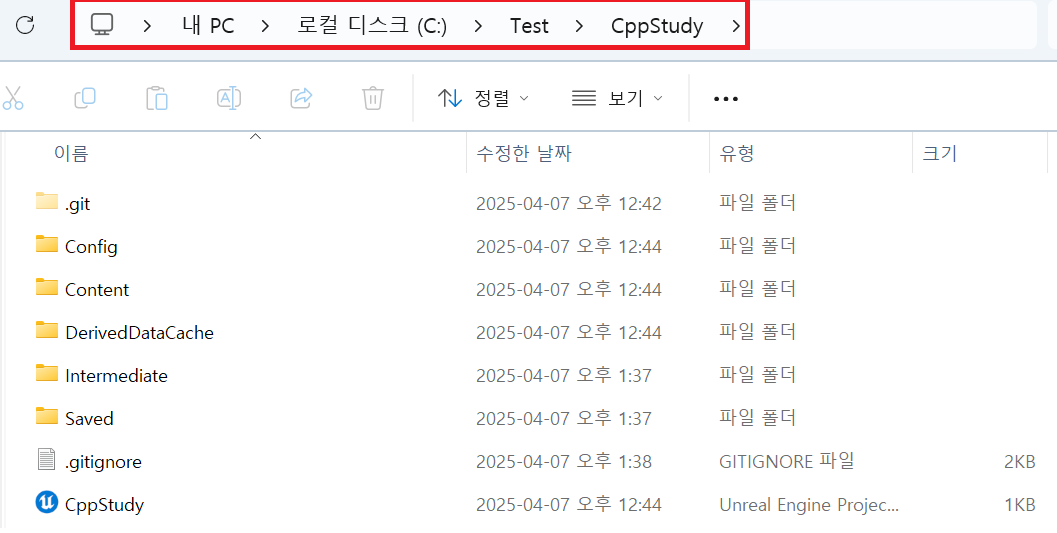
- GitHub에 등록할 언리얼 프로젝트 경로로 갑니다.
- 프로젝트 폴더 안에 있는 파일들 중 아래와 같은 목록의 파일들만 'Local path'에서 설정한 경로의 파일 안으로 이동 시킵니다.
Config/ 프로젝트 설정 정보들 (DefaultEngine.ini, DefaultInput.ini 등) Content/ 게임 에셋, 맵, 머티리얼, 블루프린트 등 Source/ C++ 기반 프로젝트의 경우 C++ 코드가 들어있는 폴더 *.uproject 언리얼 프로젝트 파일 Plugins/ 직접 만든 또는 외부에서 가져온 플러그인 Saved/ (일부만) Saved/Config/WindowsEditor는 Editor 개인 설정이므로 제외 가능, 하지만 특정 저장된 데이터가 필요하다면 포함 가능 Build/ 빌드 관련 정보가 필요한 경우 포함 (보통은 자동 생성되므로 선택 사항)


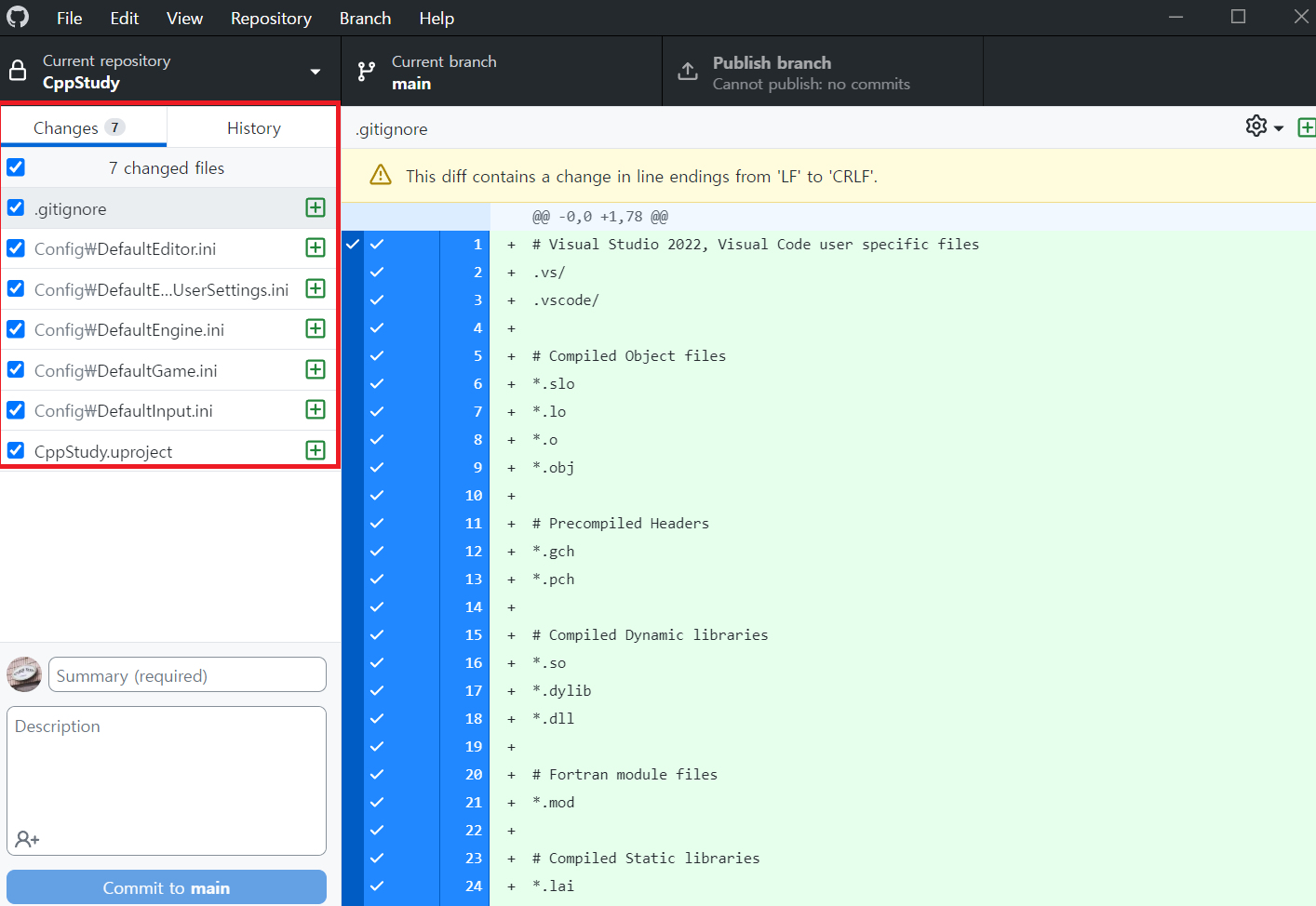
- 다시 GitHub Desktop으로 가보시면 이전에는 없던 내용들이 올라와 있습니다.

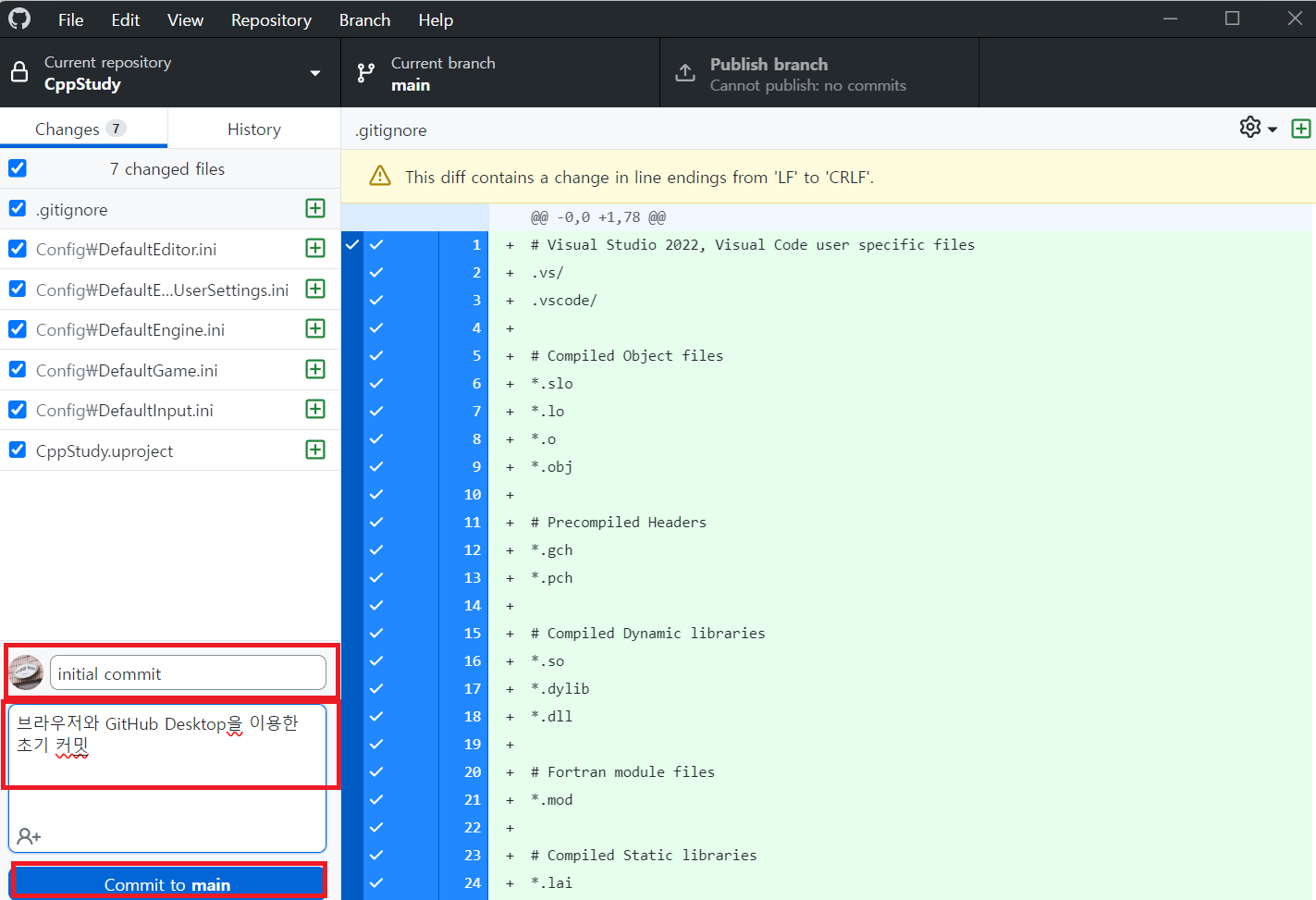
- 왼쪽 아래에 'Summary'와 'Description'의 내용을 채워주고 'Commit to main'을 눌러줍니다.

- 다음 이미지와 같이 'Publish branch' 부분이 활성화 되었다면 눌러줍니다.

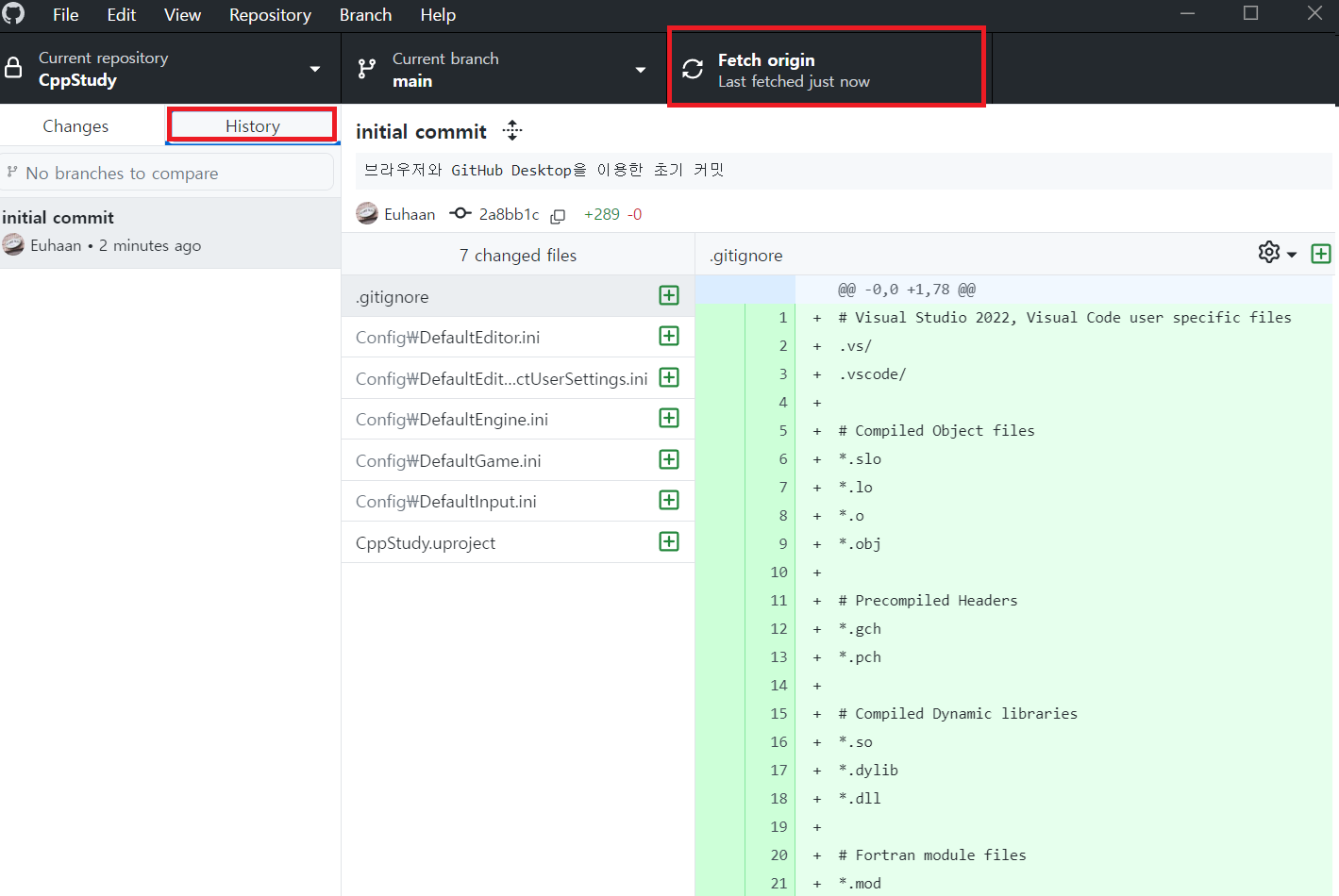
- 'Publish branch'가 'Fetch origin'으로 변경되고, 'History' 카테고리를 클릭하면 Commit한 내용이 들어가있습니다.

- 다음으로 GitHub 브라우저에서도 Commit한 내용이 올라가 있다면 정상적으로 적용되었습니다.

7️⃣ Git LFS 설정 (Git Large File Storage)
- UE5는 .uasset, .umap 파일이 대부분 100MB를 넘기기 때문에 GitHub 업로드가 불가합니다.
- Git LFS로 관리해줘야 안정적으로 커밋/푸시 가능합니다.
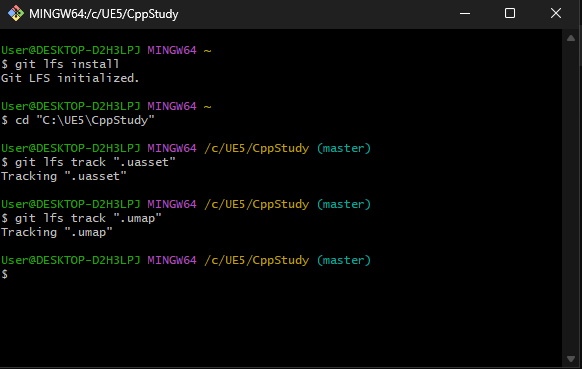
- 'Git Bash' 프로그램을 검색 후 다시 켜줍니다.
- 아래의 명령어들을 순서대로 입력합니다.
|

⚠️ .gitignore 설정 (매우 중요)
- 대용량 파일은 GitHub에 바로 업로드할 수 없습니다.
그래서 보통은 7번 카테고리 내용처럼 **Git LFS(Git Large File Storage)**를 이용해 따로 관리해줘야 합니다. - GitHub는 무료 계정 기준으로 LFS 저장 용량과 다운로드 대역폭이 각각 1GB로 제한돼 있어
그 이상의 대역폭을 원한다면 결제를 해야합니다. - 👉 그래서 꼭 필요한 파일만 LFS로 관리하고,
임시 파일이나 불필요한 리소스는 .gitignore로 철저하게 제외하는 게 중요합니다!
- 아래 파일은.gitignore 관련 예시 파일입니다. (안에 내용을 그대로 사용해도 무방합니다)
- 파일 명은 반드시 '.gitignore'가 되어야 합니다.
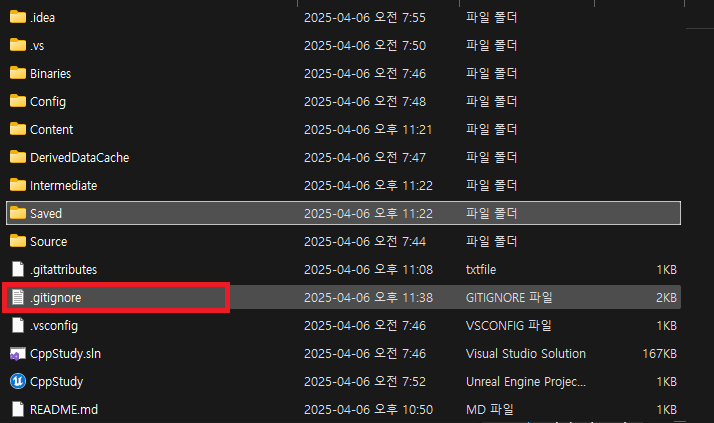
- 프로젝트 파일 경로에 .gitignore 파일이 생성있다면, 파일을 열어서 예시 파일 내용을 복사 붙여넣기 후 저장합니다.
- 프로젝트 파일 경로에 .gitignore 파일이 없다면, 예시 파일을 넣어줍니다.

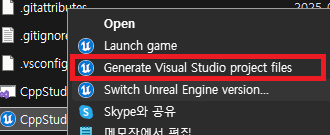
- .uproject 파일을 마우스 오른쪽 클릭한 후 'Generate Visual Studio project files'를 클릭합니다.

8️⃣ 협업 팁: 충돌 줄이기 & 작업 효율 높이기
⚠️ 충돌 방지 팁
- 에디터 열기 전에 항상 git pull!
- 커밋 전 에디터 종료 (파일 락 방지)
- Sub-Level을 적극 활용해서 레벨 나눠서 작업
- 하나의 .umap은 한 명씩 작업하기
- 기능별 브랜치로 분리 개발
💡 효율을 높이는 협업 툴 조합
- GitHub Projects: 칸반보드로 작업 현황 시각화
- GitHub Issues: 기능 요청이나 버그 관리
- GitHub Actions: 자동화 워크플로우 설정 가능 (예: 커밋 시 테스트 실행 등)
📘 참고 자료